2021年1月からYahoo!ショッピングのストアデザインが、従来の旧ストアデザインから新ストアデザインに変わりました。
Yahoo!ショッピング出店といえば、独自ネットショップやショッピングモールに比べて、デザイン編集の癖があり、ストア構築が少しややこしい印象です。
ページデザインがストアデザインという独特な作り方なので、HTMLやCSSの知識や、別のモールや独自ネットショップの制作経験があっても、その知識はほとんど通用しません。
「旧ストアデザイン」が2021年2月16日で完全廃止となったため、「新ストアデザイン」を利用しなければなりません。
そこで、本日はYahoo!ショッピングの新ストアデザインに変更する時のポイントをまとめてみました。
パソコン版ストアページの構成
トップページのイメージ
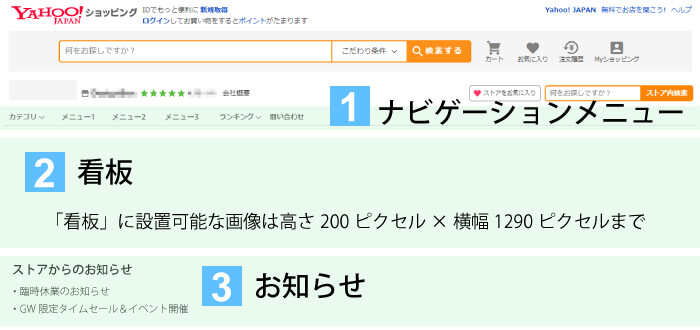
「新ストアデザイン」で構成される項目について、下記のイメージ画像を例にストアページのトップページから説明します。




「新ストアデザイン」で設定した項目は、パソコン版ページにのみ反映されます。
スマートフォン版ページ、アプリ版ページ(iOS、Androidとも)に、設定内容は反映されません。
| 項目名 | 説明 | 概要 |
|---|---|---|
| (1) ナビゲーション | 常に上部固定表示されるメニュー | 選択可能な項目は「問い合わせ」を含め「カテゴリ」「カスタマイズメニュー」「ランキング」の中から最大8つ |
| (2) 看板 | 上部に表示される箇所 | ・10,000文字以内 ・設置可能な画像は、高さ上限200ピクセル×横幅上限1290ピクセルまで |
| (3) お知らせ | ストアトップページ、商品詳細ページに表示する「お知らせ」欄 | 10項目表示 リンクの設定、掲載期間の設定も可能 |
| (4) フッター: ストア情報 |
ストア情報 | ストアロゴ、ストア名、営業日カレンダーなど 出店者による設定は必要ありません。 |
| (5) フッター: おすすめ商品 |
フッター部分に「おすすめ商品」として表示したい商品 | 最大20商品指定 |
| (6) フッター: フリースペース |
フッターに表示されるフリースペースの情報 | 案内、お知らせなど自由に各種情報を設定できる欄 |
| (7) フッター: インフォメーション |
フッターに表示されるインフォメーションの情報 | お客様ガイドや会社概要などの抜粋 |
| (8) フッター: コピーライト |
フッターに表示されるコピーライト情報やストアロゴ等の情報 | HTMLは使用できません。 |
| (9) サイドナビ | サイドナビは「商品ページ以外」でのみ表示されます。 | 「このストアについて」「ストア内検索」「カテゴリから探す」 |
(1) ナビゲーション
(2) 看板
「看板」は、お客様がパソコン版を表示した際、上部に表示される箇所です。
目立つ位置なので、キャンペーンバナーやプレゼントバナーなどを設置すると効果的です。
| 項目名 | 説明 | 概要 |
|---|---|---|
| (2) 看板 | 上部に表示されるメニュー | ・10,000文字以内 HTMLの記述も可能 ・高さ上限200ピクセル×横幅上限1,290ピクセル(*)で表示されます。 |

トップフリースペース
(3)お知らせの下に表示されるフリースペースがあります。
こちらもトップページ上部の目立つ位置なので、ショップのオリジナルイメージを出せるエリアです。
看板とフリーススペース以外は、表示・非表示の違いだけで、どのショップにも同じように表示されるエリアですが、このスペースは画像や写真などを使ってショップらしさを表現できるエリアです。
フリーススペースは、上手く活用したいです。
| 項目名 | 説明 | 概要 |
|---|---|---|
| トップフリースペース1 | (3)お知らせの下に表示されるフリースペース1つめ | 横幅自由:1090-750推奨 |
| トップフリースペース2 | (3)お知らせの下に表示されるフリースペース2つめ |
横幅自由:1090-750推奨 |

Yahoo!ショッピング出店のメリット・デメリット・特徴・評判を下記ページで解説しています。
↓ ↓ ↓
 Yahoo!ショッピング出店のメリット・デメリット・特徴・評判を解説
Yahoo!ショッピング出店のメリット・デメリット・特徴・評判を解説




