カラーミーショップ WordPress プラグインが公開しました。
カラーミーショップ WordPress プラグインは、WordPressでオンラインショップを構築することができるプラグインです。商品管理やショッピングカートの機能はカラーミーショップを利用することで、本格的なオンラインショップ構築をWordpressで行うことができます。
カラーミーショップは、国内最大級の利用店舗数のオンラインショップ作成サービスです。
カラーミーショップは、「コストパフォーマンスの高さ」、「カスタマイズ性の高さ」、「デザイン性の高いテンプレート」、「わかりやすい管理画面」などで、人気のショッピングカートです。
本日は、カラーミーショップのWordPressプラグインについて書いていきたいと思います。
具体的にどんなことができるの?
具体的にどんなことができるプラグインなのか、またソースコードに貼付けるだけで簡単に設定できる「どこでもカラーミー」との違いはどこなのか、わからないことが多いです。
- プラグインの利用方法
- 具体的にどんなことができるプラグインなのか?
- 「どこでもカラーミー」との違いは?
それでは、プラグインをインストールして具体的にみていきたいと思います。
カラーミーショップ公式WordPressプラグインの利用方法
プラグインをインストール
まずは「カラーミーショップ WordPress プラグイン」で検索して、プラグインをインストールします。
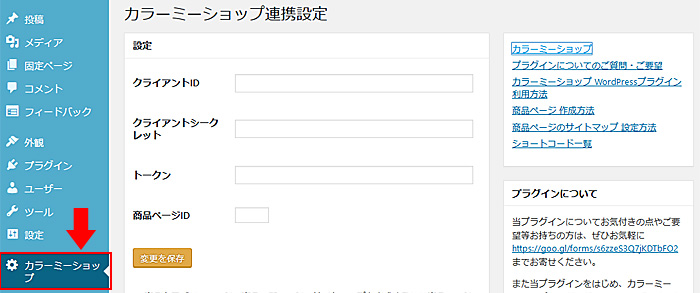
プラグインをインストールして有効化すると、下記のように管理画面左メニューの下のほうに、カラーミーショップがでてきます。

このページに利用方法、商品ページの作成方法など、説明が記載されています。
利用開始前の作業
利用を開始する前に、以下の手順に沿ってアプリケーションの追加を完了してください。

カラーミーショップ連携設定
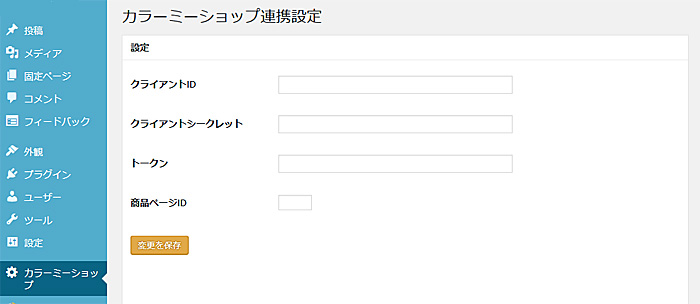
WordPress管理画面左メニューの「カラーミーショップ」のカラーミーショップ連携設定の上部に、先ほど「アプリを作成する」で取得した「クライアントID」「クライアントシークレット」を入力します。

基本設定の「変更を保存」をクリックして保存後、「カラーミーショップアカウントで認証する」をクリックしてください。
「トークン」が自動的に入力されれば設定は完了です!
カラーミーショップWordPressプラグインでできること
- カラーミーショップに登録した商品情報をもとに、WordPress上に商品ページを自動生成できる
- カラーミーショップで登録された商品情報に基づいて、WordpressからXMLサイトマップの出力を行うことができる
WordPress固定ページや、投稿記事にショートコードを入れることで、カラーミーショップに登録した「商品画像」「商品情報」「カートボタン」などを簡単に生成することができます。
ショートコード機能
以下の様なショートコードが利用できます。
- 商品情報を表示
- 商品画像を表示
- 商品オプション表示
- カートボタン表示
- テンプレートにレイアウトされている商品ページ表示
表示させる商品画像は、「メイン画像」「サムネイル画像」「その他画像」など、取得したい画像の種類を選ぶことも可能。
WordPressのプラグインと言えば、知識があまりなくても誰もが簡単に使えるイメージですが、このプラグインはあまり知識のない人には、設定までの準備や全体像が少しわかりづらいように感じました。
今現在は公開してまだ数ヶ月というところで、マニュアルやブログなどの使い方があまり公開されていないため、今後もっと使いやすくなっていくことを期待しています。
また、このブログでもいろいろと情報を発信していく予定です。
「どこでもカラーミー」との違いは?
「カラーミーショップ WordPress プラグイン」は「どこでもカラーミー」とほぼ同じことができます。
「カートボタン」のリンクの飛び先
「カラーミーショップ WordPress プラグイン」で生成した「カートボタン」のリンクの飛び先は、カラーミーショップのカート画面に直接飛びます。
「どこでもカラーミー」も飛び先は同じです。
商品カテゴリーページ、商品一覧ページ、サイトマップを生成可能
「どこでもカラーミー」との違いは、商品カテゴリーページ、商品一覧ページ、サイトマップを生成することができる点です。
これらが不要な方は、「どこでもカラーミー」でも十分使うことができます。
プラグインを使わずWordPressと連携する方法
今回の「カラーミーショップ WordPress プラグイン」を利用せずにWordPressを連携する別の方法もご紹介しておきます。
どこでもカラーミー
カラーミーショップの管理画面で発行したJSコードを、表示させたいWordPress投稿記事内のページのソースコードに貼付けるだけで簡単に設定。
カラーミーショップに契約していれば、どのプランでも無料で利用できます。
個人で利用するには、どこでもカラーミーを利用する方法が一番簡単で、スムーズだと思います。
カラーミショップの「プラチナプラン」に契約
カラーミショップの「プラチナプラン」に契約すれば、カラーミーショップサイトとWordPressを同じドメイン内で運用することが可能になります。
SEOに強いとされるWordPressで構築されたブログと、ショップサイトを同ドメインで運用することで、検索エンジン経由での集客効果を高め、集客上のメリットが生まれやすくなります。
同ドメイン運用で、WordPressの投稿記事に「カラーミーショップ WordPress プラグイン」や「どこでもカラーミー」のカート機能を利用することが、最強の使い方と思われます。
デメリットとしては、月額費用は高くなりますし、「ドメイン統一」開発費用として別途費用が発生してきます。
まとめ
私自身もまだ「カラーミーショップ WordPress プラグイン」を理解しきれていない部分もあるため、今後第二弾として記事を書いていきたいと思っています。